 ピヨっち
ピヨっちSNSへの投稿画像作ってみたけど、何かちょっと物足りないピヨ~。



ふむ、ならば「まねするトレーニング」がぴったりじゃ!
- まねて学ぶメリット
- 「まねる」題材の探し方
- 具体的なトレーニング方法
Webデザインを学び始めたばかりの方にとって、「いきなり自分で考えて作る」のはちょっとハードルが高いですよね。
でも大丈夫!実はプロのデザイナーも、最初は「いいデザインをまねる」ことから始めているんです。



初心者さん向けに具体的に「まねして学ぶ」練習法を解説するよ!
なぜ「まねる」ことが上達への近道なの?



「まねる」って、何かズルしてるみたいピヨ?



いや、「トレース」と言う立派な学習方法じゃよ
一見、ただ真似するだけのように思えますが、とっても効果的な学習方法なんです。
その理由は⋯
①デザインの「型」がわかる
おしゃれなバナーやSNS投稿には、共通するレイアウトや配色のパターン(型)があります。
良いデザインをまねすることで、自然と「こういう時はこんな風にすればいいんだ!」という知識やアイデアが蓄積されます。デザインの「引き出し」が増えますよ。
②「再現してみる」で気づきが増える
見た目をそっくりに作ってみようとすると、「あれ、この文字って何色?」「余白ってどれくらい?」など、細かい部分に意識が向くようになります。
小さな「なぜ?」を都度自分で調べることで”解決する力”もついていきますよ。



デザインツールの使い方が上達するってメリットもあるよ!
「まねる」練習におすすめのデザイン例3つ



何をまねしたらいいピヨ?
最初から複雑なデザインに挑戦する必要はありません。
まずはシンプルで構成がわかりやすいものからチャレンジしてみましょう。



おすすめを3つ紹介するぞ
① SNSの投稿画像(Instagram・Xなど)
- 文字+写真のバランスが学べる
- サイズもコンパクトで扱いやすい
- トレンド感のあるものが多い
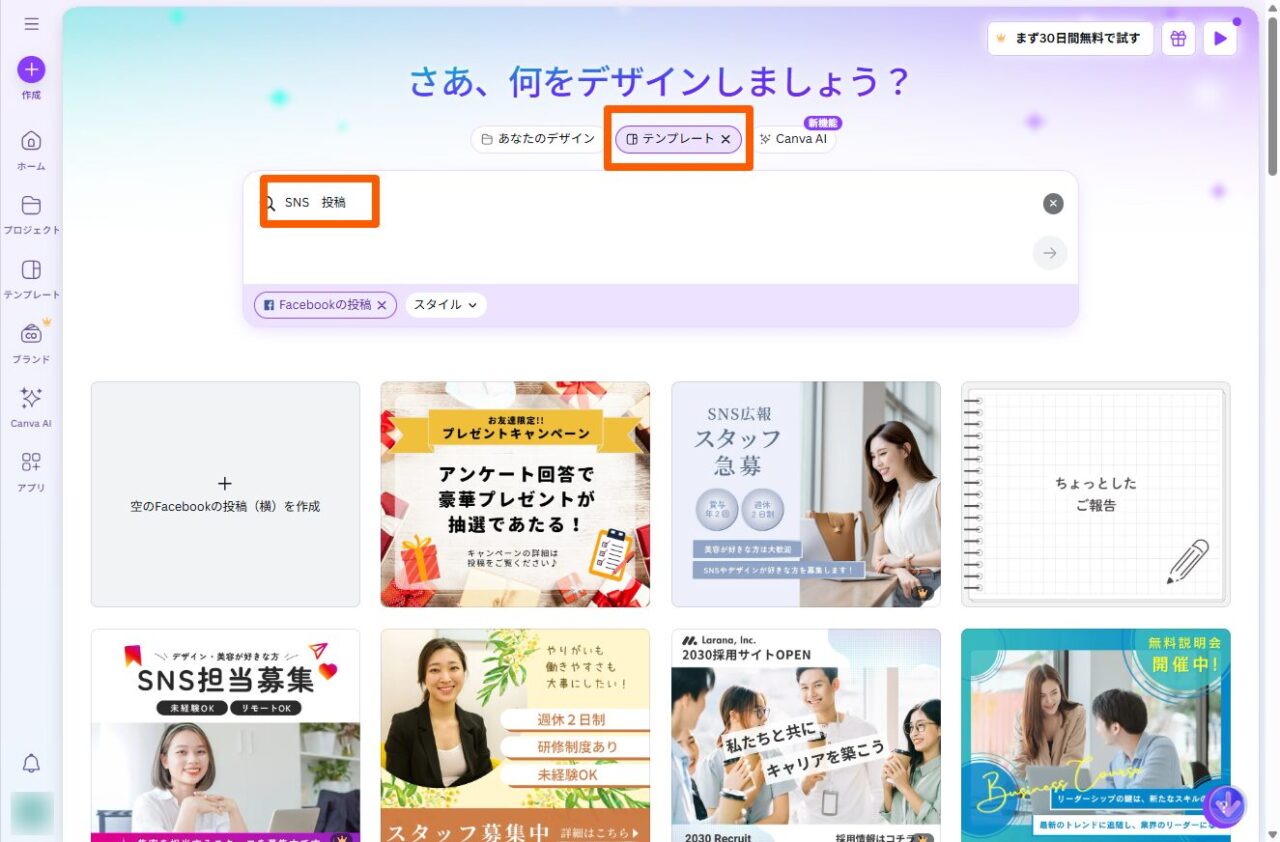
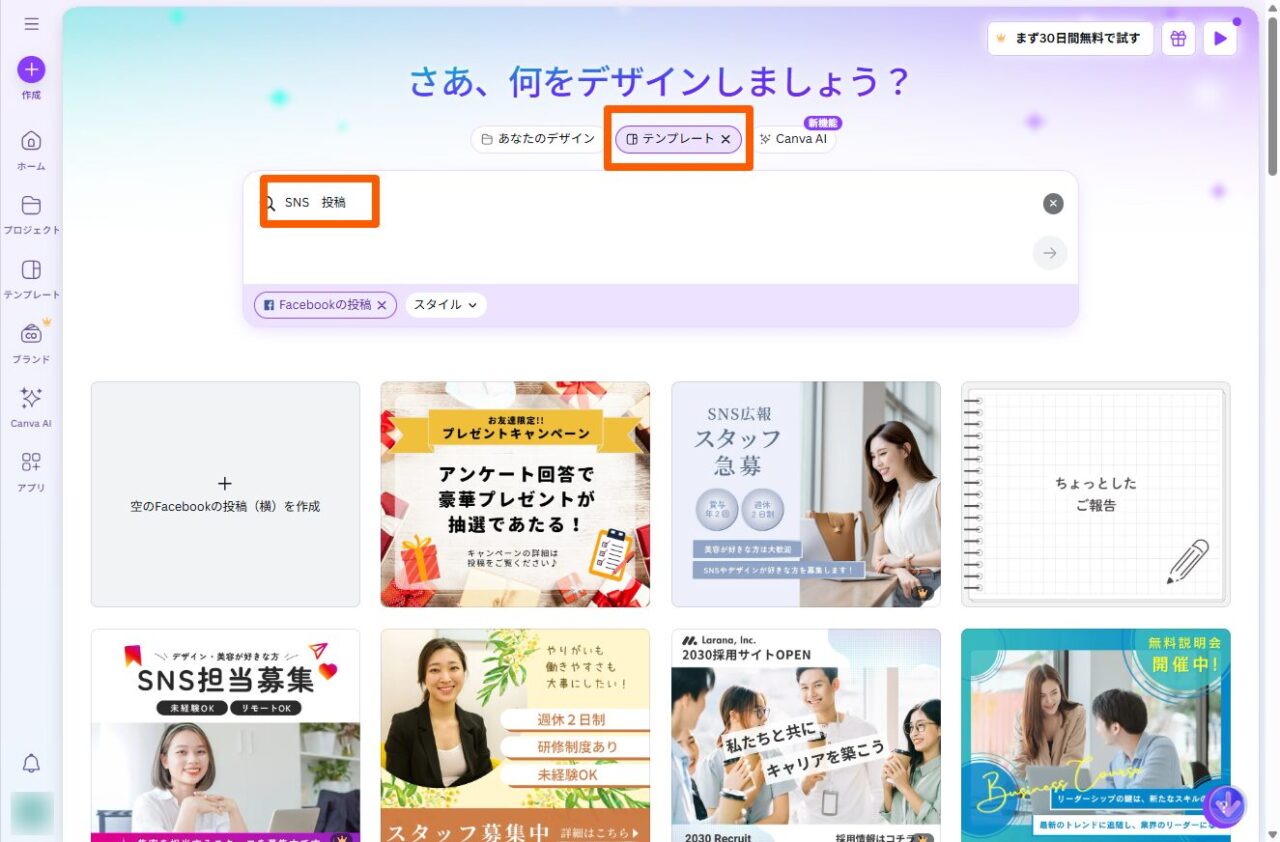
Canvaで 「SNS 投稿」とテンプレート検索したり、Instagramで「#Canvaデザイン」と検索すると、素敵なデザイン例がたくさん出てきます!


② ブログのアイキャッチ画像
- タイトルの見せ方を学べる
- 配色や文字サイズ、余白の取り方に注目
- Canvaにテンプレもたくさんあります!
気になるブログを開いて、記事のトップ画像に注目してみましょう。Pinterestで「ブログ アイキャッチ」と検索して探すのも◎
③ シンプルなバナー広告
- 限られたスペースで「伝える力」が身につく
- 商品やキャンペーンを魅力的に見せる工夫が満載
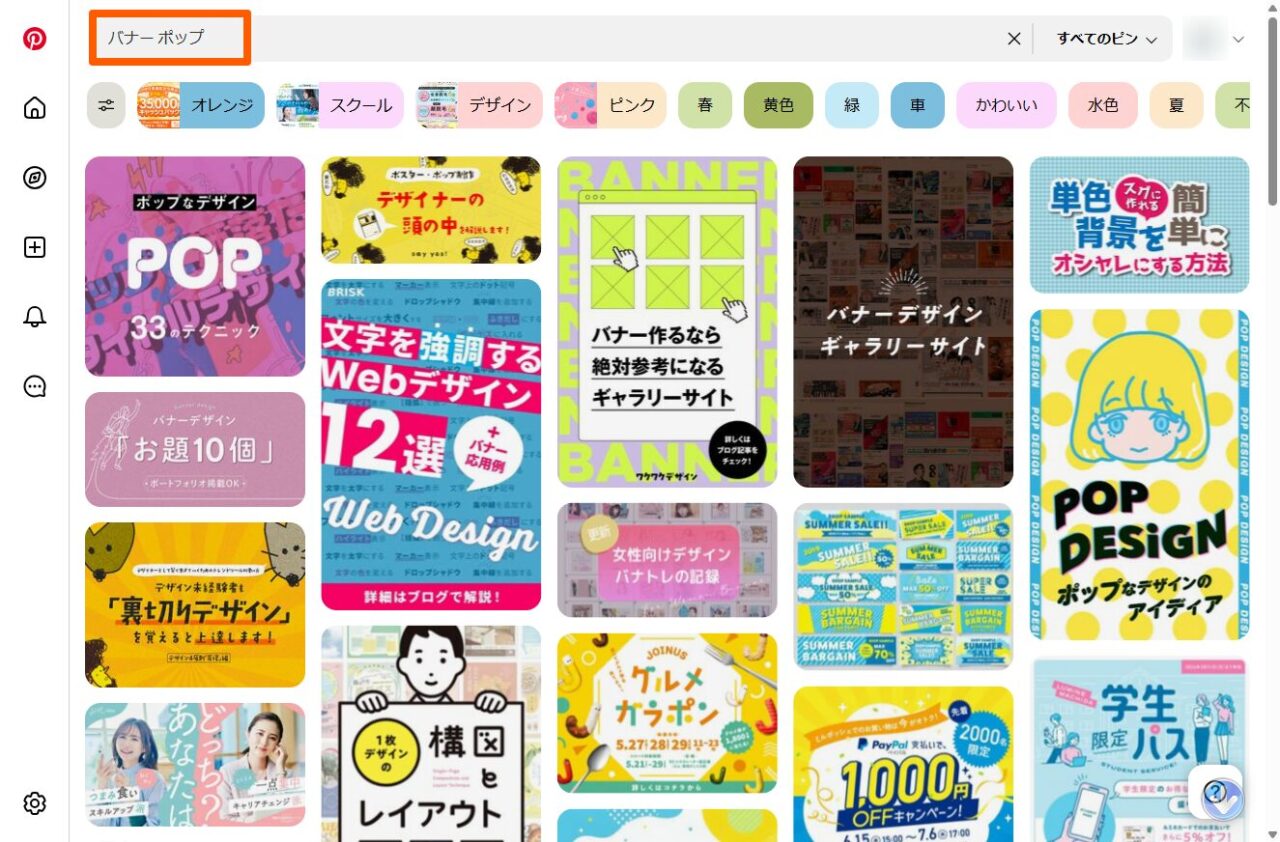
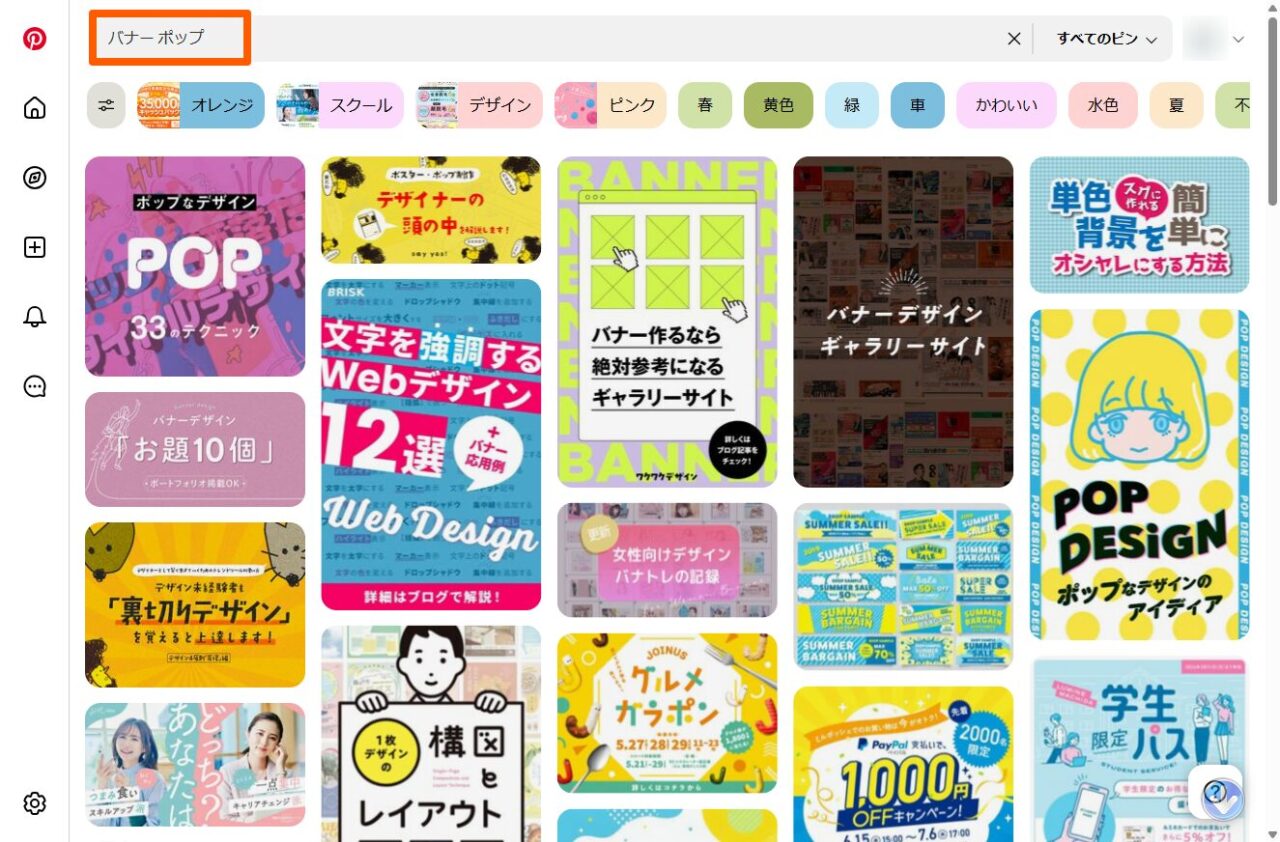
「バナー ポップ」など特定のイメージで画像検索してみると探しやすいです。Pinterestや集約サイトを活用するのもオススメ◎


ステップで解説!マネして学ぶデザイン練習のやり方



どうやって進めたらいいピヨ?



以下の4ステップで進めるといいぞ
▼トレーニングのステップ
| ステップ | やること | ポイント |
|---|---|---|
| Step1 | お手本を見つける | SNS・ブログ・Pinterestなどで「好き!」と思えるデザインを探す |
| Step2 | 特徴を観察する | 文字サイズや字体、色の組み合わせなどを細かく観察する |
| Step3 | まねして再現する | ツールはカンタンに使えるCanvaやAdobe Expressがオススメ! |
| Step4 | 比較する | お手本と比べて違う点はどこか確認し、改善点を見つける |
STEP 1:参考デザインを選ぼう
まずは「いいな!」と思えるデザインを1つ選びましょう。
Canvaのテンプレート、SNS投稿、ネット広告などがオススメ。”「まねる」練習におすすめのデザイン例3つ”を参考に探してみましょう。
STEP 2:じっくり観察して特徴をつかむ
見た目だけでなく、以下のような点に注目して観察してみてください。
- フォントの種類と大きさ
- 色の組み合わせ
- 写真と文字の配置
- 余白(スキマ)の取り方
- 図形やアイコンの使い方
STEP 3:まねして再現してみる
画像編集ツール(Canvaなど)で、見た目そっくりになるように作ってみましょう。
100%再現できなくてもOK!まずは手を動かすことが大事です。



以下は、Canva(無料プラン)の補助として使うと便利だよ
トレースの際に便利なツール
| ツール名 | 機能 |
|---|---|
| remove.bg | 写真の背景を簡単に消してくれるツール |
| Color Picker for Chrome | Webサイトの色を正確に取得できるブラウザ拡張機能 |
| Font Finder | 画像内のフォントを特定してくれるツール |
STEP 4:比べて学ぶ!参考デザインと自分の違いを見てみよう
色味、配置、フォントなど何が違うか?
「もっとこうしたらよさそう」と気づけるようになったら、成長した証です!



慣れてきたら、自分なりのアレンジを加えてみよう!
まねる練習を効果的にするコツ



まねるとき、何に気をつけたらいいピヨ?
- 完璧を目指しすぎない:最初は「それっぽく」なればOK!
- わからなくても諦めない:調べながら進める(Web検索など)
- 少しずつレベルアップする:最初はシンプルなものから始める
- 慣れてきたらアレンジしてみる:色だけ変える、文字を変えてみるなど、自分の要素を加えて「オリジナル」に
- SNSで公開する:「見られる意識」がモチベーションになります!



SNS等に公開する場合は著作権に配慮し、”模写練習”であることを明記するのじゃぞ
よくある質問(初心者さん向け)
- プロの作品を真似するのって、著作権的に大丈夫?
-
練習目的で自分だけが使う場合はOKです。ただし、SNSなどのWeb上で公開する場合は「練習で作りました」と明記しましょう。
- 自分のセンスに自信がないんです…
-
センスは“磨くもの”です!最初は全部お手本通りでも大丈夫。作っていくうちに感覚がつかめてきますよ。
- 参考デザインと全然同じようにできないんですが…
-
まずは配置や色だけでもOKです!完璧を目指さず、できるところから始めてみましょう。
- 同じフォントが見つからない場合はどうしたらいいですか?
-
全く同じフォントである必要はありません。イメージに近いフォントや、代替フォントを使って代用して大丈夫です。
まとめ



見て、マネしてやってみる!これが上達のカギじゃ!
- Webデザイン初心者には、まず「まねるトレーニング」がおすすめ!
- SNS投稿やアイキャッチなど、構成がシンプルなものから始めよう
- 毎日1つでもOK!観察力と再現力が自然と身につく
- 慣れてきたら、少しずつオリジナルに挑戦しよう!



早速「まねる」練習してみるピヨ~!



Canvaでデザイン制作をする実践記事を準備中です。お楽しみに♪