ピヨっち
ピヨっちWebデザインに興味があるけど、何もわからない状態ピヨ…



そんな初心者さんにWebデザインの基本をわかりやすく解説しますぞ!
- Webデザインって何?
- Webデザインに必要なスキルはコレだ!
- Webデザインの効果的な学習方法
- デザイン知識はこんなことにも役立つ!
この記事を読み終えるころには、Webデザインの基本を理解し、何をどう学ぶべきかわかるはずです。



最後に理解度チェックテストがあるよ~
Webデザインとは?



そもそも、Webデザインって何だピヨ…?
Webデザインとは、インターネットで見ることができるWebサイトなどを「使いやすく、見やすく、そして魅力的に」つくることです。
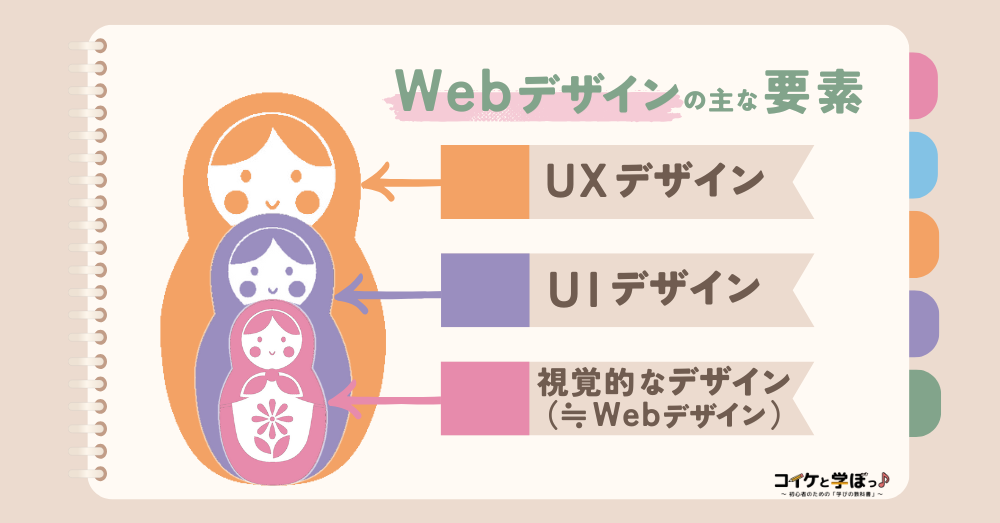
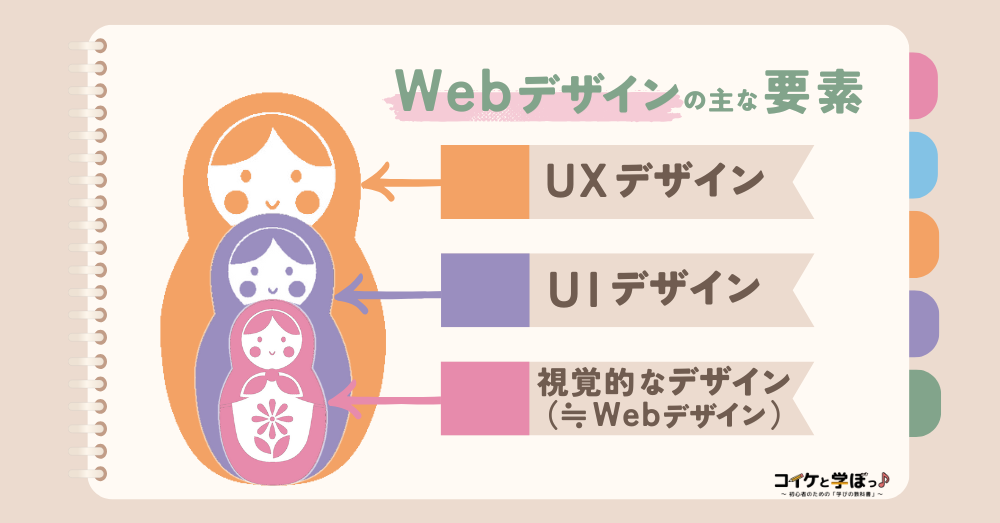
Webデザインには、大きく分けて3つの大切な要素があります。
①UXデザイン(ユーザーエクスペリエンスデザイン)
「Webサイトを使う人がどんな気持ちになるか?」を考えるデザインです。
「このボタンは押しやすいかな?」「この情報は見つけやすいかな?」と、Webサイトを使う人の体験を良くすることです。
②UIデザイン(ユーザーインターフェースデザイン)
「Webサイトの操作する部分」のデザインです。
ボタンやメニューをどこに置くか、どんな形にするか、どうやって操作したら分かりやすいかなどを考えます。
③視覚的なデザイン( ≒ Webデザイン)
「Webサイトの見た目の美しさ」をデザインすることです。
どんな色を使うか、どんなフォント(文字の種類)にするか、どんな写真やイラストを使うかなどを決めて、Webサイト全体の雰囲気を魅力的にします。



一般的に、視覚的なデザインのことを「Webデザイン」と言うことが多いね!



関係性をわかりやすく図解にしましたぞ


■レストランに例えると⋯
・UXデザイン:レストランでの体験全体。料理の味、お店の雰囲気、店員のサービス、待ち時間など
・UIデザイン:レストランでユーザーが直接触れるもの。メニュー、テーブルの配置、呼び出しベルなど
・Webデザイン :メニューのフォント・写真、テーブルコーディネート、照明など、お店の見た目の要素
これらの3つの要素がバランス良く組み合わさることで、訪れた人が心地よく、そして目的を達成できる素敵なWebサイトが完成するんです。
Webデザイン 3つの基本ルール



おさえておくべき考え方ってあるのかピヨ?
Webデザインにはいくつかの基本ルールがあります。大事なことを3つにまとめました。
これらをしっかり理解しておくことで、「見やすく・伝わりやすく・わかりやすい」デザインになりますよ。
① 見やすくする
- 文字は読みやすく、行間や余白も大切
- 色の使いすぎに注意、コントラストをはっきり
- 情報を整理して、伝えたいことを目立たせる
② 使いやすくする
- ボタンやメニューはわかりやすい場所に
- 同じ操作は同じ見た目に統一
- スマホでも見やすい(レスポンシブ対応)
③ 迷わせない
- どこに何があるかすぐにわかる構造にする
- 大事な情報は上(先)に配置
- 初めて来た人が使えるか?を意識



Webデザインって、料理と似てるんじゃ



え、どういうことピヨ?



料理も「おいしく」「見た目もきれいに」「食べる人が迷わないように」って考えるじゃろ?デザインも同じで、使う人のことを一番に考えて作ると、良いものができるんじゃ



なるほど!たしかに、食べる人のこと考えたら、盛り付けも味付けも頑張りたくなるよね!
Webデザインに必要なスキル



一体何から学べばいいピヨ?
Webデザインに必要なスキルは多岐に渡ります。まずは基礎から段階的に習得していくと良いでしょう。
段階に分けてご紹介しますね。
【基礎スキル】
- デザインの基礎知識:
- 色彩理論:色の組み合わせ方、心理効果などを理解する
- タイポグラフィ:フォントの選び方、文字の配置、可読性を高める方法を学ぶ
- レイアウト:要素の配置、余白の取り方、視線の誘導などを理解する
- デザイン原則:近接、整列、反復、コントラストなどの基本原則を理解し、実践する
- Webの基礎知識:
- HTML:ウェブページの構造を作るための基本的なマークアップ言語
- CSS:ウェブページのスタイル(見た目)を装飾するための言語
- レスポンシブデザインの基礎:PC、タブレット、スマートフォンなど、異なる画面サイズに対応させる考え方
- デザインツールの基本操作:
- Photoshop, Illustrator, Figma, STUDIO など、目的に合ったデザインツールの基本的な使い方を覚える
【応用スキル】
- UI/UXデザインの基礎
- ユーザビリティ: ウェブサイトの使いやすさを考慮した設計
- 情報設計:ユーザーが目的の情報にたどり着きやすいサイト構造の設計
- ワイヤーフレーム作成:サイトの骨組みを視覚的に表現するスキル
- プロトタイピング:実際に操作できるような試作品を作成するスキル
- ユーザーリサーチ:ユーザーのニーズや行動を理解するための調査手法
- JavaScriptの基礎
- ウェブサイトに動きやインタラクティブな要素を追加するためのプログラミング言語の基礎
- SEOの基礎
- 検索エンジンで上位表示させるための基本的な知識
- Webサイトのアクセシビリティ
- 障がいのあるユーザーなど、様々な人がウェブサイトを利用できるように配慮する知識
- コミュニケーションスキル
- クライアントの要望をヒアリングする力、自分のデザイン意図を説明する力など
【さらに上を目指すなら】
- アニメーション・インタラクションデザイン
- より高度な動きやユーザー操作に対する洗練された反応をデザインするスキル
- Webサイトパフォーマンスの知識
- 表示速度の最適化など、快適なウェブサイト体験を実現するための知識
- 特定のCMSの知識
- WordPressなどのCMS(コンテンツ管理システム)を利用したサイト構築スキル
最初から全てのスキルを完璧に習得する必要はありません。
「Webデザインを学んで何をしたいか?」によって、学ぶべきものが変わってきます。
学習を進めていく中で、興味のある分野や必要に応じて、徐々にスキルを広げていくと良いでしょう。



Webデザインをたくさん見て、良い点&改善点を考えると学びになるよ
初心者がWebデザインを学ぶ方法



どうやって学んだらいいピヨ…?



初心者さん向けに、学習方法を4つ紹介しますぞ
① オンライン学習プラットフォーム
Webサイト上で提供される動画教材や課題を通して、HTML、CSS、JavaScriptといった基礎から、デザインツールや実践的なテクニックまで幅広く学べます。
▶代表例:Udemy、GLOBIS 学び放題、Schooなど
Adobe公式サイトでも、学びたい機能ごとに短時間で学べる動画が公開されています。
誰でも無料で見られるのでオススメです!
▶Adobeラーニング公式サイト
- 費用が安い(または無料)
- 自分のペースで学べる
- 体系的に学べる
- 実践的な課題あり
- 自己管理能力が必要
- 実践的なスキル習得に限界がある場合も
②スクール・講座で学ぶ
短期間で体系的に学びたい場合はスクールがオススメ。通学、オンライン、その両方の組み合わせもあり。
価格帯は10万〜30万円前後が一般的。退職者など条件が限られますが、職業訓練として無料で学ぶこともできます。
▶代表例:デジタルハリウッド、SHElikes(シーライクス)、デイトラなど
- カリキュラムが組まれていて効率的
- 講師のフィードバックが得られる、質問しやすい
- 仲間との交流
- 転職・副業サポートがついていることも
- 費用が高額になりやすい
- カリキュラムが自分に合わない可能性がある
- スクール(講師)の質にばらつきがある
ちなみに、Adobe公式のオンライン講座は、Adobe Creative Cloud有償メンバーなら無料で学べますよ。
▶アドビことはじめ クリエイティブカレッジ 公式サイト
③独学で学ぶ
主に、「書籍」と「Webサイトやブログ、YouTube動画」で学べます。
自発的に練習課題を見つけて制作し、試行錯誤を繰り返すことで実践力を養います。
1. 書籍
初心者向けの本を参考にすると、基礎からじっくり学べます。
まずはざっくりと基本をおさえることが大事です。細かいことは後から学べば大丈夫!
- 体系的に学べる
- 信頼性が高い
- 自分のペースで学べる
- 情報が古い可能性あり
- 実践しにくい
- 質問できない
- 挫折しやすい
<オススメ本>
・これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
2.Youtube動画、Webサイト・ブログ
無料で学べるWebデザインに関するコンテンツがたくさんあります。初心者向けの内容も多く、視覚的にわかりやすいので理解度が高まります。
- 費用が安い(または無料)
- 最新情報に触れられる
- 視覚的にわかりやすい
- 自分のペースで学べる
- 正しい情報を見極める力が必要
- 体系的に学ぶのが難しい
- 質問できない
- 挫折しやすい



一覧にまとめたぞ
学習方法比較
| 比較項目 | オンライン学習 プラットフォーム | スクール・講座 | 書籍 | Youtube動画、 Webサイト |
|---|---|---|---|---|
| コスト | ||||
| 手軽さ | ||||
| 体系的な学習 | ||||
| 質の高い指導 | ||||
| 質問のしやすさ | ||||
| 実践的な スキル習得 | ||||
| 自己管理能力 の必要性 | ||||
| 最新情報 のキャッチ | ||||
| 仲間との交流 | ||||
| 就業サポート |
<評価の目安>
◎:非常に良い、強くおすすめできる
◯:良い、メリットがある
△:どちらとも言えない、場合による
✕:良くない、あまりおすすめできない



メリット・デメリットを踏まえて、自分に合うものを選んでみてね!
コストを抑えて手軽に学ぶなら、オンライン学習プラットフォームが◎
大切なのは、インプットとアウトプットのバランス。
どの方法を選ぶにしても、実際に手を動かして試してみることで、理解が深まってスキルが身につきますよ。
デザイン知識が役立つ場面



デザイン知識って日常でも役立つのかピヨ?



デザイン知識は、Webデザインに限らず、日常からビジネスまで幅広く活かせるスキルじゃ。
デザインは「問題を解決したいとき」や「情報をわかりやすく伝えたいとき」、「誰かの役に立ちたいとき」に役立ちます。例えば、複雑な情報をすばやく伝えたいとき、デザインされた図やアイコンを使うことで、言葉よりも早く内容が伝わります。
具体的には以下のような場面で役立ちますよ。
- ビジネス:見やすく・伝わりやすいスライドやレポートが作れる
- 日常:趣味(イラスト、写真、手芸など)、インテリア、年賀状作成に活かせる
- 自己表現:ポートフォリオ作成、ブログ・SNSなどでの発信
- マーケティング:広告キャンペーンのデザインに役立つ(バナーやSNS投稿のデザイン)
このように、デザイン知識は普遍的なスキルとして様々な場面で活用できます。
デザインの基礎を学ぶことで、より豊かな表現力と問題解決能力が身につくはずです。



デザインは「見た目」だけでなく、「考え方」や「伝え方」のスキル。
学ぶことで、仕事・人間関係・生活の質すべてにプラスの効果があるよ。
まとめ



「Webデザインの基本」まとめじゃ
- WebデザインはUX・UI・視覚的の3要素
- 基本ルールは見やすく・使いやすく・迷わせない
- Webデザインスキルの習得は目的に合わせて段階的に
- 学習はオンライン学習プラットフォームから手軽に
- デザイン知識は日常でも仕事でも役立つ
Webデザインは「使う人の気持ち」が大切。基本を参考に、まずは小さなことからデザインに触れてみましょう。実際に手を動かして試してみることが上達のコツです!焦らず、自分のペースで学んでいきましょう。
理解度チェックテスト



では、学んだことの復習じゃ。
- 全問正解:Webデザインの基本、バッチリ理解できていますね!
- 3~4問正解:基本的なことは理解できています。記事を読み返して、さらに理解を深めましょう。
- 1~2問正解:Webデザインの基本について、もう一度じっくり記事を読んでみてください。
- 0問正解:まずは記事を落ち着いて読んでみましょう。焦らず、少しずつ理解していけば大丈夫です!



どうだったかな?



間違えちゃったピヨ…



何度でも復習したらいいのじゃ。学びは繰り返して血肉となるぞ